Πολλές φορές, αν έχουμε επιλέξει κάποιο πρότυπο Blogger που το Menu Bar έχει Gradient Background (π.χ. Φανταστικό Α.Ε.), μετά από αλλαγές που έχουμε εφαρμόσει, το βαθμιδωτό αυτό χρώμα στο φόντο γίνεται αντιαισθητικό. Δείτε έναν έυκολο τρόπο αφαίρεσης η και προσαρμογής του.
§
Σημείωση: Καλό θα είναι , αν δεν υπάρχει σχετική εμπειρία, πριν να κάνουμε οποιαδήποτε αλλαγή στον κώδικα HTML - CSS να κάνουμε ένα backup πατώντας:
Πρότυπο ⇨ Δημιουργία Αντιγράφου ασφαλείας ⇨ Λήψη πλήρους προτύπου
ώστε να έχουμε τη δυνατότητα να διορθώσουμε τυχόν λάθη που γίνουν.
§
Η διαδικασία είναι απλή κι εύκολη · ακολουθούμε με τη σειρά τα παρακάτω βήματα:
Ανοίγουμε το Blogger μας και επιλέγουμε:
Πρότυπο ⇨ Δημιουργία Αντιγράφου ασφαλείας ⇨ Λήψη πλήρους προτύπου
ώστε να έχουμε τη δυνατότητα να διορθώσουμε τυχόν λάθη που γίνουν.
§
Η διαδικασία είναι απλή κι εύκολη · ακολουθούμε με τη σειρά τα παρακάτω βήματα:
Ανοίγουμε το Blogger μας και επιλέγουμε:
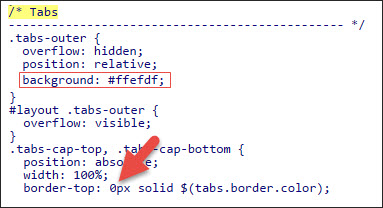
Πρότυπο ⇨ Επεξεργασία HTML ⇨ Πατάμε ταυτόχρονα CTRL+F και στο πλαίσιο αναζήτησης που ανοίγει, γράφουμε /* Tabs και πατάμε Enter για να μεταφερθούμε στο σημείο όπου βρίσκεται ο κώδικας της μπάρας.
Εάν προτιμούμε να το "εξαφανίσουμε" εντελώς, διαγράφουμε το
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll 0 0;
και δίνουμε τιμή 0 στο υπάρχων 1px του border.
Αν θέλουμε απλά να αλλάξουμε το χρώμα του φόντου, μετά το
background: γράφουμε έναν 6ψήφιο HTML κωδικό χρώματος (με # πριν και ; μετά)
με 0 τιμή στο border.
Και στις δύο περιπτώσεις πατάμε πρώτα Προεπισκόπηση προτύπου και αν το αποτελεσμα είναι το επιθυμητό, επιλέγουμε Αποθήκευση προτύπου.
Κωδικούς χρωμάτων HTML βρίσκουμε εύκολα στο
http://www.computerhope.com/htmcolor.htm




Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου